אז סיימתם לבנות אתר וכעת מה שנותר לעשות זאת בדיקה התאמה של האתר בסלולר. במאמר של היום אסביר את החשיבות לכך שהאתר יהיה מותאם לנייד ואלמד אתכם כיצד לבדוק האם האתר שלכם רספונסיבי ומותאם למובייל אפילו דרך הדפדפן של המחשב. בנוסף אסביר גם איך לבדוק את תצוגת האתר בעת עריכה שלו באלמנטור.
איך לבנות אתר בחינם בשעה וחצי?
יש לי הצעה מעניינת עבורך, יצרתי הדרכה מלאה של למעלה משעה וחצי שתלמד אותך איך לבנות אתר מ-0 בחינם כולל רכישת אחסון ודומיין. נשמע מעניין? אשמח לשלוח לך אותה למייל.
✓ על ידי מילוי הטופס אני מאשר/ת קבלת טיפים, מדריכים בחינם וחומר פרסומי למייל
האם חשוב שהאתר יהיה מותאם למובייל?
בעבר הרחוק עוד לפני עידן הטלפונים הניידים כל הכניסות לאתרים שלנו היו מגיעות דרך המחשב הנייח. נכון להיום זה כבר לא המצב וקיימים תחומים רבים שבהם כמות הכניסות מהטלפון גדולה אפילו מכמות הכניסות דרך המחשב הנייח, מה שהופך את התצוגה של האתר בסמארטפון ללא פחות חשובה מהתצוגה שלו במחשב הנייח.
בשנים האחרונות נראה שגם גוגל שמים דגש ונותנים חשיבות גדולה למובייל אפילו לפני התצוגה של המחשב הביתי. וכך התהליך של קידום אתרים יחייב אתכם להתאים את האתר למובייל ולדאוג שמהירות הטעינה של האתר במובייל תהיה טובה באותה מידה כמו המהירות במחשב הנייח. למי שזה מעניין אותו דיברתי בעבר על שיפור מהירות טעינה באתר והסברתי שם כמה דרכים לשפר את המהירות גם במובייל.
נכון להיות כאשר אתם בוחרים בונה אתרים חשוב לוודא שהוא יודע לבצע שינויי CSS ולהתאים את האתרים באופן ידני לרזולוציה השונה של המסך בצורה כזאת שהאתר יוצג באופן נאות גם בנייד. היכולות של "בונה אתרים" באלמנטור מאוד מוגבלת וללא ידע בשפות קוד יהיה קשה ליצור התאמה אמיתית לתצוגות המסך השונות (למי שזה מעניין אותו ניתן לראות מידע נוסף על מה זה CSS באתר CSS ישראל).
דרכים לבדיקת האם האתר מותאם למובייל?
כאשר אנחנו רוצים לבצע בדיקה של התאמת האתר גם למובייל בדרך כלל נבצע את הבדיקה באופן ידני. חשוב גם לבצע את הבדיקה על סוגי מכשירים שונים כמו למשל מכשירים עם מערכת אנדרואיד וטלפונים של iPhone.
רבים לא עושים זאת אבל זה יהיה רעיון טוב לבדוק את האתר בתצוגות הבאות: תצוגת מחשב נייח, תצוגת מחשב נייד, תצוגת טאבלט ותצוגת טלפון נייד. בבדיקה של כל תצוגות אלו תוכלו לקבל כיסוי די רחב והבנה של איך יוצג האתר במכשירים השונים שקיימים.
הדרך הטובה ביותר לבדיקת רספונסיביות של אתר היא על ידי בדיקה ידנית, אך הזמן שלוקח לבצע את הבדיקה במובייל הוא ארוך יותר ולכן לפני שאנו עושים את הבדיקה הפיזית בפלטפורמות השונות ניתן לבצע בדיקה ראשונית ומהירה יותר באמצעות הדפדפן שבמחשב הרגיל.
איך לבדוק האם אתר מותאם למובייל דרך Chrome (כרום)
אז כפי שציינתי זה אומנם לא מחליף בדיקת תאימות של האתר באופן ידני אבל זה יכול לחסוך הרבה זמן בפתרון בעיות תצוגה פשוטות כאשר אתם עושים את הבדיקה הראשונית דרך המחשב הנייח.
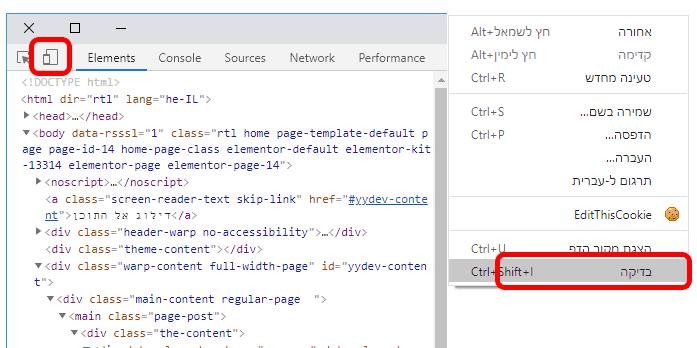
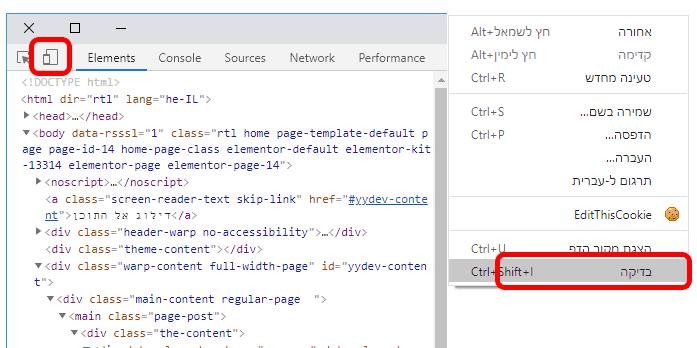
על מנת לשנות את גודל התצוגה של המסך ב-Chrome עליכם ללחוץ באמצעות המקש הימני של העכבר על אזור מסוים באתר שאתם רוצים לדגום ולאחר מכן תבחרו באפשרות של "בדיקה" ועל הכפתור של "toggle device" כפי שמוצג בתמונה למטה.


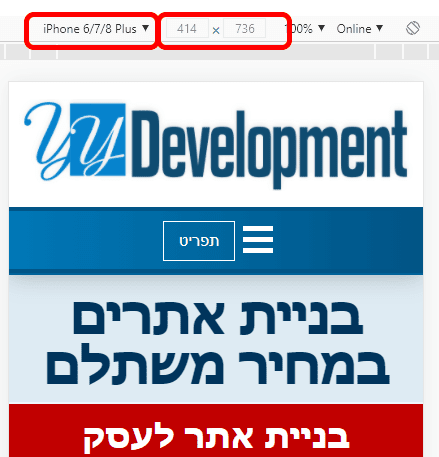
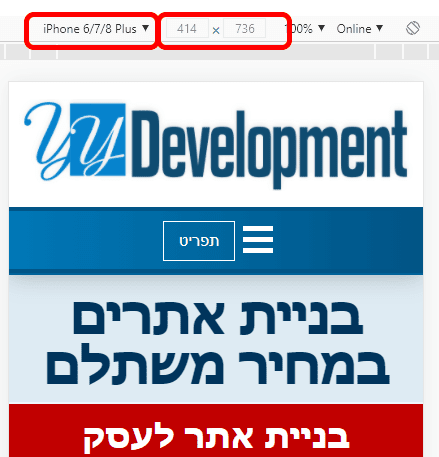
לאחר שתעשו זאת תצוגת המסך תשתנה ולכם תהיה את האפשרות לבחור את רזולוציית (גודל התצוגה של האתר) לפי רוחב וגובה מוגדרים. תהיה לכם גם את היכולת לדמות את האתר לסוגי טלפונים שונים כפי שניתן לראות מתחת.


במידה ואתם מנסים לצפות באתרים כמו פייסבוק בתצוגת הטלפון הנייד יש לרענן את העמוד פעם אחת על מנת שפייסבוק יופיע לכם בתצוגת הנייד. כאשר מדובר על תבנית של אתר וורדפרס רספונסיבי לא יהיה צורך לרענן את העמוד בשביל לצפות בתצוגת הנייד של האתר.
מכאן רצוי לבדוק את האתר בתצוגות המסך השונות מתצוגת המחשב ולהקטין את רוחב התצוגה באופן הדרגתי לכל שאר התצוגות של המחשב הנייד, הטאבלט והמובייל.
איך לבדוק את תצוגת האתר באלמנטור?
במידה ויצרתם את האתר שלכם באמצעות אלמנטור ישנה האפשרות לצפות באתר בכמה תצוגות מסך שונות. למי שלא יודע מה זה אלמנטור דיברתי על זה במדריך של יצירת עמודים באמצעות אלמנטור.
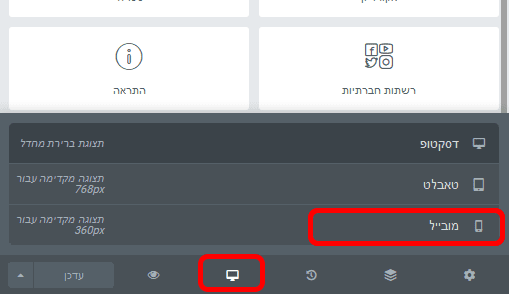
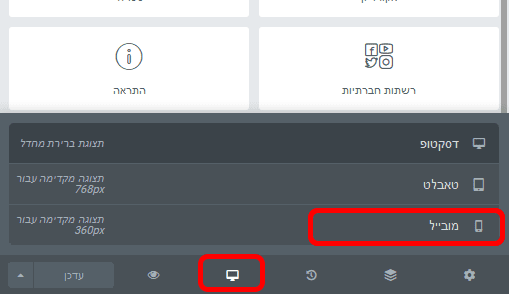
בשביל לשנות תצוגה באלמנטור את גודל התצוגה כנסו לממשק העריכה של האתר באלמנטור ובתפריט הימני לחצו על האייקון של המסך ותבחרו את תצוגת המסך שבה אתם רוצים לצפות.


לאחר מכן התצוגה של המסך תשנה לתצוגה שבחרתם ותהיה לכם האפשרות לשנות גם חלק מהאפשרויות וההגדרות של כל אזור בתוך עמוד וורדפרס לכל תצוגת מסך שונה.
אחד מהחסרונות המרכזיים של אלמנטור הוא שניתן להגדיר רק 3 רוחבי מסך ולא ניתן להתאים את האתר באופן יותר טוב בעזרת אפשרויות העריכה הקיימות למשל למחשב הנייד שגם מקבל כמות כניסות מכובדת.
על מנת להבין בצורה טובה יותר מהם גדלי המסך הנפוצים במחשב נייח ובטלפונים ניידים ניתן לצפות באתר Sizes במאמר של גודל/רוחב אתר ושם תוכלו לקבל מידע נוסף בנושא ולהבין אילו סוגי מסכים חשובים יותר ואילו פחות.
עוד לא צפיתם בהדרכה? זה בחינם!
אני רוצה ללמד אתכם לבנות אתר אחד בחינם. מדובר על הדרכה של למעלה משעה וחצי שבה אני אלמד אותך מ-0 לבנות אתר כולל רכישת אחסון ודומיין. לקבלת ההדרכה למייל באופן מיידי יש להשאיר פרטים מתחת.
✓ על ידי מילוי הטופס אני מאשר/ת קבלת טיפים, מדריכים בחינם וחומר פרסומי למייל
אם אהבתם את המדריך ואתם רוצים לשתף אותו ניתן לעשות זאת על ידי לחיצה על כפתורי השיתוף מתחת:
יוחאי ירמיהו
בעל תואר ראשון בלוגיסטיקה וכלכלה ותואר הנדסאי בתעשייה וניהול עם התמחות בשיווק.
מעצב גרפי ומפתח אתרים עם ניסיון מעשי של למעלה מעשור בכל מה שקשור לעולם הדיגיטלי. נינג'ה מומחה למערכת המופלאה לבניית אתרים שנקראת וורדפרס, וזהו בסך הכל :-).
מאמרים נוספים שעשויים לעניין אתכם:
כתיבת תוכן לאתר הוא אחד הנושאים החשובים ביותר בתחום של בניית אתרים וקידום בגוגל. במאמר הבא תוכלו לצפות ב-11 כללים חשובים לכתיבת תוכן איכותי לעמודים באתר.
בשנים האחרונות אלמנטור (Elementor) הפך להיות אחד התוספים המובילים לבניית אתרים בוורדפרס. במדריך זה תוכלו ללמוד איך ליצור, לערוץ ולנהל עמודים באלמנטור.
בעמוד זה תוכלו לצפות בכל התוספים לוורדפרס שפיתחנו ב-YYDevelopment. את כל התוספים שלנו לוורדפרס תוכלו להוריד בחינם ולהשתמש בהם בכל בפרויקטים שלכם.
בשנים האחרונות גוגל דוחפים חזק את הנושא של שיפור מהירות טעינה ובמדריך הבא נלמד אתכם כל מה שאתם צריכים לדעת על מנת שתוכלו לשפר את מהירות הטעינה לאתר שלכם.
כבר דיברנו רבות על וורדפרס אבל היום נסתכל על המערכת מנקודת המבט של מקדם אתרים. האם וורדפרס באמת מומלצת לקידום אורגני בגוגל? ואם כן למה? כנסו ותגלו.
שמעתם את המילה וורדפרס (WordPress) ולא ידעתם מה זה? במאמר הבא נלמד אתכם מה זה וורדפרס, מה עושים עם וורדפרס, ומה היתרונות של וורדפרס על המתחרים.











יש לכם שאלות או משהו להוסיף? שתפו אותנו בתגובות מתחת!
אם יש לכם שאלות או משהו להוסיף נשמח לשמוע מכם בתגובות מתחת ולסייע במידת הצורך.